Mini-LED-Cube
Erstellt: 2009-06-25 • Letzte Änderung: 2009-12-20 [vor 14 Jahren, 7 Monaten, 7 Tagen]

|
Alle Welt baut LED-Cubes (dt. LED-Würfel).
Wer den Begriff einmal bei YouTube eingibt, weiß was ich meine. Auch ich habe mich aus Interesse zum Bau eines dieser kleinen Leuchtgebilde im Format 3x3x3 entschlossen, gesteuert von einem AVR ATtiny2313. |
Aufbau
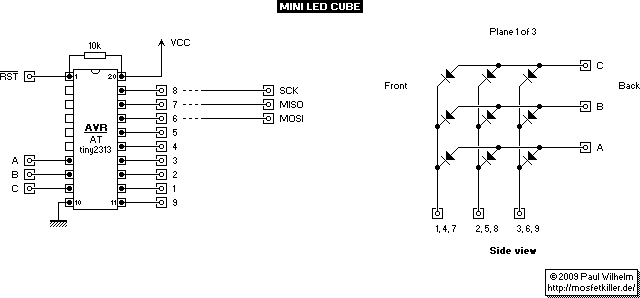
Von den insgesamt 27 LEDs des Würfels sind jeweils 9 untereinander verschaltet auf einer Ebene untergebracht. Drei von diesen Ebenen nebeneinander aufgestellt ergeben den fertigen Würfel.Links auf dem Schaltplan sieht man den ATtiny2313, der sparsamerweise mit nur einem einzigen Resetwiderstand als Beschaltung auskommt. Rechts sieht man die Verschaltung von jeweils 9 LEDs auf einer der drei LED-Ebenen von der Seite.

|
Die LEDs besitzen keine Vorwiderstände; den Lötaufwand wollte ich mir wirklich nicht antun. Durch das Multiplexing und der Tatsache, dass auch bereits der Spannungsregler den Strom begrenzt, kann man das ganze in Software mit einer Prise PWM so hinbiegen, dass die LEDs nicht durchbrennen und mit der gewünschten Leuchtstärke strahlen. Ob das die tollste Praxis ist, wage ich zu bezweifeln. Es funktioniert jedoch und der Lötaufwand verringert sich erheblich. |

|
Der ATtiny2313 darf nur in einem Spannungsbereich von 4,5 (bzw. 2,7V beim ATtiny2313V) bis 5,5V betrieben werden. Betreibt man die Schaltung wie ich an einem 9V-Block, so muss ein 78L05-Spannungsregler vorgeschaltet werden (im Schaltplan nicht eingezeichnet). |

Hier sieht man alle drei Ebenen bevor sie verlötet wurden. Die langen Drähte sind dabei die Kathoden (die Zahlen 1-9), die kurzen die Anoden (A, B und C).
Die Kathoden werden im fertigen Aufbau nach unten zeigen, die Anoden nach hinten. Die LEDs schauen einen dann an, wenn man von vorne auf den Würfel guckt.
Alle gleichnamigen Anodenstränge (A, B und C) der einzelnen Ebenen werden letztlich untereinander verbunden (horizontale Drähte) und über dünne Kupferlackdrähtchen ins Gehäuse geführt. Letzteres ist übrigens eine leere Dose aus dem Chemieunterricht, in dem sich einmal eine Rolle pH-Teststreifen befand.
(Ja, ich weiß...der Würfel ist oben etwas schief.
 )
)Wie man in der linken Bildhälfte A erkennt, leuchten die hinteren LEDs in die vorderen LEDs hinein.
Daher wurde unter jede LED der vorderen und mittleren Ebene ein Stück schwarze Pappe durch je ein Tröpfchen Sekundenkleber angebracht (siehe voriges Bild).
In der Bildhälfte B erkennt man, dass es wirklich etwas geholfen hat.
Beim Verlöten der LEDs kann eine kleine Lochschablone übrigens sehr hilfreich sein.
Links sieht man die fertige Platine, aus der rechts der ISP-Stecker herausguckt. Da die Schaltung an einem 9V-Block betrieben wird, befindet sich oben (wo der Batterieclip herauskommt) ein 78L05-Spannungsregler.
Rechts befindet sich der halb verkabelte Würfel; die weißen Kabel sind die Kathoden und die grünen Kabel die Anodenstränge.
Fertig ist die Laube.

Nach oben
Animation
Beim Bau eines Leuchtwürfels stellt wird man sich früher oder später die Frage stellen, wie die Animation der LEDs vonstatten gehen soll. Eine Lösung wäre z.B., eine große Anzahl an verschachtelten Schleifen direkt in den Programmcode zu packen, die nach vorprogrammierten Mustern bestimmte LEDs an- und ausschalten. Diese Methode ist zwar die einfachste, kann allerdings schnell unübersichtlich werden, ist überhaupt nicht dynamisch und erlaubt nur einfache Animationen wie Lauflichter o.Ä.Schöner und effizienter wäre es, wenn der eigentliche Programmcode unangetastet bleibt und die Animation in einer speziellen Notation vorliegt, nach der der AVR die LEDs ansteuert.
Diese Notation ist ein simples Ablaufprotokoll, das ich mir überlegt habe. Es liegt als Bytes gespeichert zusammen mit dem Programmcode im Flashspeicher des AVR und wird von einem Interpreter gelesen, welcher die gewünschten Operationen letztlich in die Tat umsetzt. Eine derartige Notation könnte dann in weiteren Projekten freilich auch in ein großes EEPROM ausgelagert werden, um mehr Speicher zu gewinnen und nicht jedes mal den AVR neu flashen zu müssen.
Was mit Operationen gemeint ist, ist wohl erst einmal klar: Pixel setzen (LED an) und Pixel löschen (LED aus). Mehr muss der Controller für eine monochrome, grafische Animation vorerst nicht beherrschen.
Pixel setzen/löschen
Jede dieser beiden Operationen nimmt im Speicher jeweils ein Byte in Anspruch, welches wie folgt aufgebaut ist:| Bit | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
| Wert | 0 | Modus | Z | Y | X | |||
X, Y und Z sind dabei die Koordinaten des Pixels. Alle drei Werte sind 2 Bit breit, es kann mit diesem Protokoll also maximal ein Würfel der Größe 4x4x4 betrieben werden.
Das Bit Modus gibt an, ob der Pixel (X|Y|Z) gelöscht (Bit Null) oder gesetzt (Bit Eins) werden soll.
Das siebte Bit ist zum Löschen bzw. Setzen eines Pixels immer Null.
Opcode
Ist das siebte Bit Eins, so handelt es sich um ein Opcode-Byte, welches folgenden Aufbau hat:| Bit | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
| Wert | 1 | Opcode | Parameter | |||||
Der drei Bit breite Wert Opcode ist die Nummer einer bestimmten Operation, die der Interpreter auszuführen hat. Über den vier Bit breiten Wert Parameter kann dem Interpreter zusätzlich ein Parameter zur auszuführenden Operation geliefert werden. Beim Erstellen von Animationsnotationen (siehe weiter unten) bekommt jede Operation eine Abkürzung, ein sog. Mnemonic.
Zur Zeit unterstützt der Interpreter vier Opcodes:
| Opcode | Mnemonic | Parameter | Beschreibung | |
000 |
CLEAR | Ebenennummer | Löscht alle Pixel der angegebenen Ebene. | |
001 |
SET | Ebenennummer | Setzt alle Pixel der angegebenen Ebene. | |
011 |
FPS | [nächstes Byte] | Lädt die Interpreterinterne FPS (Fames per Second)-Variable mit dem Wert des auf diesen Opcode folgenden Bytes. Diese bestimmt die Länge jedes Frames (siehe weiter unten) in 5 ms-Schritten. | |
111 |
NEXT | - | Grenzt zwei Frames (siehe weiter unten) voneinander ab. | |
Frames
Eine lange Animation setzt sich aus vielen Einzelbildern, den sog. Frames zusammen, in denen die gewünschten Pixel gesetzt bzw. gelöscht werden und dann für eine bestimmte Zeit angezeigt werden, bevor zum nächsten Frame gesprungen wird.Notation
Die Notierung von Animationen geschieht durch Eingabe von Mnemonics (C-Makros) direkt im Quellcode der Mini-LED-Cube-Firmware.Das Konstrukt, welches die Animationsbytes hält, befindet sich recht weit vorne im Quellcode. Im folgenden Beispiel enthält es eine Notation, die lediglich die FPS-Variable lädt und den Punkt (0|0|0) blinken lässt.
// Programmcode const prog_char program_1[] = { FPS, 50, PSET(0,0,0), NEXT, // Frame 1 PCLEAR(0,0,0), NEXT // Frame 2 };
Das Menomonic NEXT grenzt zwei Frames voneinander ab. Alle Pixel- und Ebenenoperationen werden zuerst auf einen Buffer ausgeführt und beim Auftreten eines NEXT vom Interpreter in den tatsächlichen Bildschirmpuffer geschrieben. Dann wird die in der FPS-Variable gespeicherte Zeit in 5 ms-Schritten abgewartet und der Interpreter setzt seine Arbeit nach dem NEXT fort.
Nun ist eigene Kreativität gefragt.
 Aufbauend auf diesem Grundgerüst können jetzt komplexere Animationen
erstellt werden. Für besseres Verständnis über den Aufbau von Animationen bitte in den Quellcode gucken.
Dort ist alles recht gut und verständlich kommentiert.
Aufbauend auf diesem Grundgerüst können jetzt komplexere Animationen
erstellt werden. Für besseres Verständnis über den Aufbau von Animationen bitte in den Quellcode gucken.
Dort ist alles recht gut und verständlich kommentiert.Nach oben
Fertig
Abschließend zwei kleine Videos von dem Würfel in Action.Die Animation ist zugegebenermaßen nicht sonderlich spannend. Aber ich bin ja auch Bastler und nicht Regisseur.

Nach oben
Download
Den C-Sourcecode, mein Linux-Makefile und die brennfertige hex-Datei gibt es hier zum Download. |
Download: miniledcube-1.0.zip [5.47 kiB] |
| [2897 Downloads] |
Nach oben
Alternativer Interpreter
Zuerst war ein Interpreter geplant, der das Programm nicht nur stumpf von vorne bis hinten abarbeitet, sondern auch Variablen und bedingte Sprünge innerhalb der Notation beherrscht.Das hielt ich dann letztendlich aber doch für Humbug, da ein derartiger Interpreter vorallem so viel Speicher in Anspruch nimmt, dass fast kein Platz mehr für die Notation bleibt und ich mir auch nicht vorstellen kann, dass jemand tatsächlich derartige Animationen programmieren würde.
Den C-Sourcecode, das Linux-Makefile und die Beschreibung des Protokolls in einer Textdatei gibt es hier zum Download.
Der Code funktioniert noch nicht richtig, benötigt einiger Überarbeitung und wird von mir nicht weiter gepflegt. Er ist hier nur aus Archivierungsgründen und für ganz ganz Interessierte Besucher aufgeführt.
 |
Download: miniledcube-1.0-alt.zip [5.53 kiB] |
| [1967 Downloads] |
Nach oben






